Wix Editor: קישור לעוגנים באתר
4 דקות
עוגנים (או Anchors) הם סמני מקום בלתי נראים, שאפשר למקום בכל מקום באתר. אחרי שמוסיפים עוגן, יש כמה דרכים להפנות את הגולשים למידע החשוב שהוא מציג.
אתם יכולים להוסיף את העוגן לתפריט האתר, לקשר אלמנטים (למשל כפתורים) לעוגן ולהשתמש בתפריט עמוד פנימי לעמוד שיש בו הרבה עוגנים. אתם יכולים אפילו ליצור כתובת URL ייחודית לעוגן ולשתף אותה בפלטפורמות אחרות.
הוספת עוגנים לתפריט
הוסיפו עוגן כפריט לתפריט באתר. כשהגולשים מקליקים על הפריט הם מועברים אל העוגן, כך שהם לא צריכים לגלול.
כדי להוסיף עוגן לתפריט
- היכנסו ל-editor.
- הקליקו על תפריט האתר.
- הקליקו על Manage Menu (ניהול תפריט).
- בתחתית החלונית, הקליקו על Add Menu Item (הוספת כפתור לתפריט).
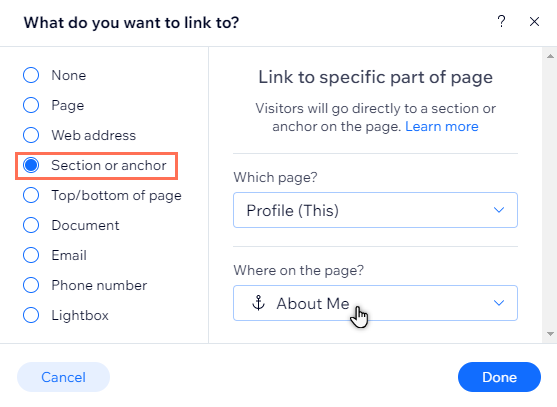
- הוסיפו עוגן חדש, בהתאם לסוג התפריט:
- (לתפריטים מתקדמים) הקליקו על Section (מקטע).
- (לתפריטי האתר) הקליקו על Section or anchor (מקטע או עוגן).
- בחרו מהתפריט הנפתח את העמוד שבו נמצא העוגן.
- בחרו את העוגן הרלוונטי מהתפריט הנפתח.
- הקליקו על Done (סיום).

הצגת עוגנים בתפריט עמוד פנימי
אתם יכולים להציג את כל העוגנים בעמוד בתפריט צף וייחודי. תפריט עמוד פנימי מאפשר לגולשים לגשת לחלקים שונים בעמוד על ידי הקלקה על שם העוגן בתפריט.
בגלל שתפריט העמוד הפנימי צף, הוא יישאר גלוי בכל מקום שבו הגולשים נמצאים בעמוד.
כדי להוסיף תפריט עמוד פנימי:
- היכנסו ל-editor.
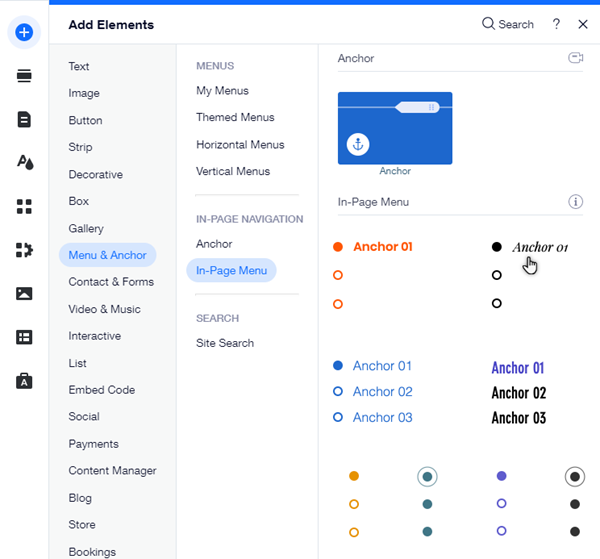
- הקליקו על Add Elements (הוספת אלמנטים) בצד שמאל של ה-editor.
- הקליקו על Menu & Anchor (תפריט ועוגן).
- הקליקו על In-Page Menu (תפריט עמוד פנימי).
- גררו את התפריט שבחרת לעמוד.
- (לא חובה) הקליקו קליק ימני על תפריט העוגנים ובחרו ב-Pin to Screen כדי לשנות את המיקום שלו בעמוד.

שימו לב:
תפריטי עמוד פנימיים לא מוצגים בגרסת האתר למובייל. לפרטים נוספים על יצירת אתר המובייל שלכם
קישור אלמנטים לעוגנים
אתם יכולים לקשר תמונות, כפתורים ואלמנטים אחרים לעוגנים באתר. כשהגולשים מקליקים על האלמנטים האלה, הם מופנים לעוגן הרלוונטי.
קישור אלמנטים לעוגנים הוא דרך נהדרת לעודד את הגולשים לחקור את האתר, ולהפנות אותם למידע רלוונטי.
שימו לב:
קישור עוגנים לטקסט נעשה בדרך שונה. לפרטים על קישור טקסט לעוגן
כדי לקשר אלמנט לעוגן:
- היכנסו ל-editor.
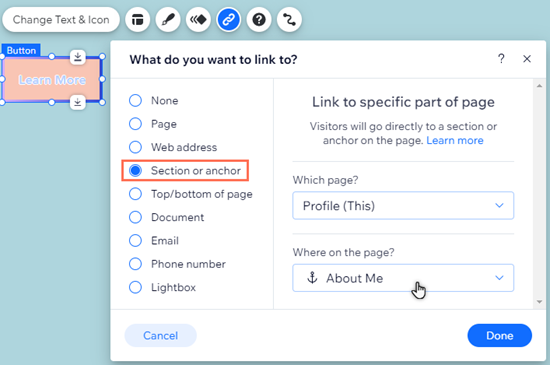
- הקליקו על האלמנט שממנו אתם רוצים לקשר.
- הקליקו על אייקון הלינק .
- הקליקו על Section or anchor (מקטע או עוגן) משמאל.
- בחרו מהתפריט הנפתח את העמוד שבו נמצא העוגן.
- בחרו את העוגן הרלוונטי מהתפריט הנפתח.
- הקליקו על Done (סיום).

יצירת ושיתוף כתובת ה-URL של העוגן
צרו כתובת URL ייחודית לעוגן, שתוכלו לשתף בין פלטפורמות כדי להציג תוכן רלוונטי וחשוב. כשגולשים מקליקים על הלינק הם מועברים ישירות לעוגן בעמוד, כך שהם לא צריכים לגלול כדי למצוא מידע.
בחרו את הסיומת כדי שהלינק ייראה כמו שאתם רוצים. אחרי שיצרתם ופרסמתם את ה-URL, אתם יכולים לצפות בתצוגה מקדימה של הלינק ולהעתיק אותו לשיתוף מהיר.
כדי ליצור ולשתף לינק לעוגן:
- היכנסו ל-editor.
- הקליקו על העוגן הרלוונטי.
- הקליקו על אייקון ההגדרות .
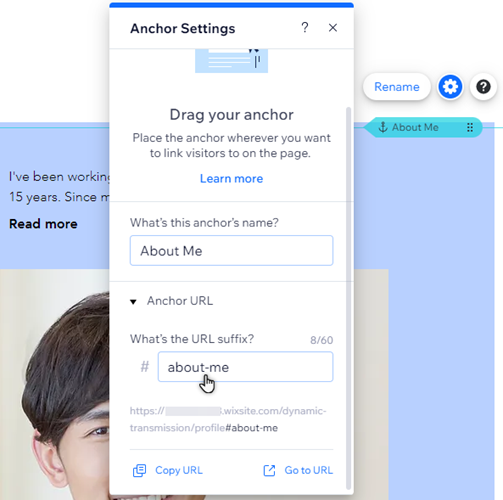
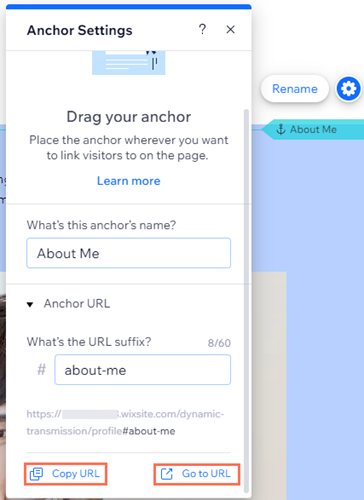
- הקליקו על Anchor URL (כתובת ה-URL של העוגן).
- הוסיפו את הסיומת שנבחרה (סיומת ה-URL) תחת What's the URL suffix?.
- לחצו על המקש Enter במקלדת.
- פרסמו את השינויים באתר.

- (לא חובה) העתקה או תצוגה מקדימה של כתובת העוגן:
- הקליקו על העוגן הרלוונטי ב-editor.
- הקליקו על אייקון ההגדרות .
- הקליקו על Anchor URL (כתובת ה-URL של העוגן).
- בחרו מה אתם רוצים לעשות עם ה-URL:
- Copy URL: העתיקו את הלינק ללוח של המכשיר כדי להדביק אותו ולשתף אותו במקורות חיצוניים.
- Go to URL: פתחו את כתובת ה-URL ישירות כדי לראות איך היא נראית עבור הגולשים.

שימו לב:
- האפשרות להעתיק או לפתוח את כתובת ה-URL פועלת רק אם פרסמתם שוב את האתר אחרי שהגדרתם את הלינק.
- קישור אלמנטים לעוגנים, או הוספת עוגנים לתפריט, לא יוצרים כתובת URL של עוגן.


 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor.